Merhaba, bugünkü konumuz javascript ile gelişmiş e-ticaret kurulumu.
Kurulumların hepsini google tag manager ile yapacağımız için öncelikle gtm nedir, gelişmiş e-ticaret nedir ve nasıl kurulur gibi konularda bilgi sahibi olmanızı öneririm, aksi halde yanlış anlaşılmalara sebep olabilir.
Öncelikle “neden javascript ile gelişmiş e-ticaret kurulumu yapalım ki?” sorusuna bir cevap vermek istiyorum.
Maalesef, müşterilerimizin bir çoğu hazır e-ticaret sistemleri kullanıyor ve bu sistemlerin çoğuna kod ekleyemiyoruz. Ekleyebilsek bile yada sistemin yazılım ekibinden bunları rica etsek bile google’ın gelişmiş e-ticaret yapısına uygun şekilde verileri alamıyoruz. Bu durum bizi pekte sağlıklı olmayan javascript ile e-ticaret kurulumu yapmaya itiyor.
Bir diğer sebep ise, one-shot kurulum yapmış, elinde sürekli yazılımcı desteği bulundurmayan, open-source sistemler kullanan müşterilerimiz var. Hızlı bir şekilde işlerimizi halletmemiz için bu yola başvurmamız gerekebiliyor.
Konuyu olabildiğince sade ve anlaşılır şekilde anlatmaya çalışacağım fakat bu yazıda anlatacağım şeyler, hem yazılım bilgisi istediği için hemde önerilen bir kurulum yöntemi olmadığı için, öncelikle çalıştığınız markadan back-end tarafında, bir yazılımcı ile bu kurulumları yapmasını isteyin ve sizde google tag manager üzerinde gerekli işlemleri yapın. Eğer bu durum kısa vadede imkansız ise ve sizinde bir şekilde kurulumları yetiştirmeniz gerekiyorsa bu yönteme başvurabilirsiniz.
Bu durumda iki senaryo ile karşılaşabiliriz
- Back-end tarafından gelişmiş e-ticaret adına hiç veri alamadığımız sistemler (bu durumda işiniz çok zor)
- Veri alabildiğimiz fakat bizim istediğimiz biçimde gelmeyen, sınırlı şekilde gelen veriler (genelde karşılaştığımız durum bu)
Bu yazıda ikinci seçenekten devam edeceğiz.
Gelişmiş e-ticaret için gerekli kurulumları hatırlayalım.

Bu işlemlerin hepsini sırasıyla yapıp, daha sonra gtm üzerinden analytics’e göndereceğiz. Ben bu yazıda sadece eventlerin nasıl oluşturulacağını anlatacağım, tag manager üzerinden bu bilgilerin kurulumunu yapmak için daha önce yazdığımız “tag manager ile sıfırdan gelişmiş e-ticaret kurulumu” yazımıza göz atabilirsiniz.
https://www.erdalbilisim.com/blog/gtm-uzerinden-sifirdan-gelismis-e-ticaret-kurulumu-nasil-yapilir
Ayrıca tüm oluşturacağımız kod bloklarının bir “custom HTML” etiketleri haline getirilmesi ve ilgili koşullarda tetiklenmesini sağlamamız gerek. Konudan çok sapmamak için yine daha önce yazmış olduğumuz yazıları okumanızı öneriyorum çünkü bu yazıda etiket, trigger yada gtm kullanımı gibi konulara çok temas etmeyeceğiz.
https://www.erdalbilisim.com/blog/google-tag-manager-trigger-yapilari
https://www.erdalbilisim.com/blog/google-tag-manager-custom-javascript
Product Impressions
Kategori sayfasında bir değişken içinde “impression”ların geldiğini varsayalım. Bu bilgileri alıp analytics’e yollamamız gerekiyor.
Bunun için önce bir döngü oluşturmamız, tüm verileri uygun hale getirmemiz gerekiyor.

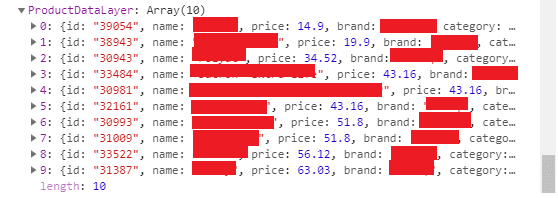
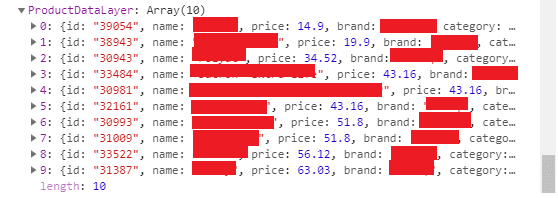
“ProductDataLayer” adlı bir değişken içinde istediğimiz impression bilgileri geliyor buradan id, name, category, brand gibi bilgileri döngü halinde çekmemiz gerekiyor.
var impressionList=[]
ProductDataLayer.map(
function(item,index){
impressionList.push({
‘name’: item.name,
‘id’: item.id,
‘price’: item.price,
‘brand’: item.brand,
‘category’: item.category,
‘variant’: item.variant,
‘list’: item.list,
‘position’: index
})
}
)
Yukarıda impression list adında bir dizi oluşturduk ve içine gelen bilgileri attık. Şimdi bu bilgileri gelişmiş e-ticaret için gerekli kalıba sokalım.
dataLayer.push({
‘event’ : ‘productImpressions’,
‘ecommerce’: {
‘currencyCode’: ‘TRY’,
‘impressions’: impressionList
}
});
Oluşturduğumuz diziyi gelişmiş e-ticaret için gerekli olan dataLayer objesinin içine bizden istenilen şekilde gönderdik ve bunu daha sonra google tag manager’a tanıtmamız açısından bir event oluşturup isim verdik.
- Tag manager içinde bu kodları “custom HTML” oluşturun
- Impressionların olduğu sayfada çalışacak şekilde triggerlayın (örn: sayfa adı ‘category’ içeriyorsa çalıştır)
- ‘productImpressions’ eventi geldiğinde çalışacak bir ‘Custom Event’ ateşleyicisi oluşturun.
- Analytics etiketi oluşturup “use datalayer” kutucuğunu işaretleyin ve oluşturduğumuz custom event tetikleyicisini bu etikete tanımlayın.
Herşey bu kadar. Artık sorunsuz bir şekilde impressionlar analytics’e yansıyacaktır. Bundan sonraki tüm adımlarda da aynı işlemleri uygulayacağımız için bu maddeler çok önemli. Lütfen not edin.
Product Clicks
Muhtemelen en çok sorun yaşayacağınız bölümlerden biri burası, çünkü genelde hazır veya open source e-ticaret sistemlerinde anlık kullanıcı hareketlerine bağlı bilgi gönderimleri problem yaratıyor.
Veriler gelmiyorsa ön yüzden verileri almak zorunda kalabilirsiniz, fakat web sitesinin ilgili bölümleri değiştiği anda yazdığınız kodlar çalışmayacaktır. Bu yüzden biz tıkladığımız ürünün bilgilerinin bize gönderildiğini düşünelim. Aynı şekilde ilgili değişkenden bilgileri alıp istenilen hale getirmemiz gerekiyor.
‘productObj’ isimli bir değişkenden verileri okuyabildiğimizi varsayalım.
dataLayer.push({
‘event’: ‘productClick’,
‘ecommerce’: {
‘click’: {
‘actionField’: {‘list’: ‘Search Results’},
‘products’: [{
‘name’: productObj.name,
‘id’: productObj.id,
‘price’: productObj.price,
‘brand’: productObj.brand,
‘category’: productObj.cat,
‘variant’: productObj.variant,
‘position’: productObj.position
}]
}
},
});
Artık gtm üzerinde gerekli tanımlamaları yapabiliriz.
Product Details
Genelde hiç sorun yaşamadığımız bir kısım. E-ticaret sistemlerinin çoğu ürün sayfasında, ürün ile alakalı bilgileri değişkenler ile gönderiyor. Yukarıda yaptığımız işlemlerin aynısını uyguluyoruz, değişkenden gelen bilgileri, istenilen kalıba uygun hale getiriyoruz.
dataLayer.push({
‘ecommerce’: {
‘detail’: {
‘actionField’: {‘list’:product.list},
‘products’: [{
‘Name’: product.name,
‘id’: product.id,
‘price’: product.price,
‘brand’: product.brand,
‘category’: product.category,
‘variant’: product.variant
}]
}
}
});
Unutmadan söyleyelim, yukarıdaki bilgilerin hepsi şart değil. Bazı bilgileri tanımlamasanız / tanımlayamasanız da gönderdiğiniz kadarını analytics veri olarak kabul edecektir.
Bir diğer yöndem olarak bilgiler değişken halinde gelmese bile ürün adı, fiyatı, kategorisi gibi bilgileri ön yüzden alıp analyticse gönderebiliriz. Aşağıdaki başlıkta bu konuya değineceğim.
Add To Cart / Remove From Cart
Product Click başlığında da bahsettiğim gibi e-ticaret sistemlerinin çoğu kullanıcı hareketlerine bağlı anlık verileri göndermemekte. Bu yüzden problem yaşayabileceğiniz alanlardan birisi de bu başlık.
Bu noktada biraz inceleme yapmamız gerekiyor. Hali hazırda ön yüzden ürün adı, fiyatı, markası bilgilerini çoğunlukla alabiliyoruz. İnternet sayfasının kaynak kodlarından id bilgisini de alabiliyorsak, bilgilerin çoğunu sağlamış oluyoruz. O halde kullanıcı sepete ekle butonuna tıkladığında bu bilgileri ön yüzden alıp analytics’e gönderebiliriz.
Yalnız burada dikkat edilmesi gereken bir nokta var, sepete ekleme işlemi birçok ürünün yer aldığı kategori sayfasında da gerçekleşiyor mu, yoksa sadece ürün sayfasında mı bu işlem yapılabiliyor.
Daha önce “product detail” başlığında ürün bilgilerini değişken içinde alabildiğimizi var saymıştık, öyleyse kullanıcı sepete ekle butonuna tıkladığı anda bu değişkenin aynısı kullanabiliriz. Sepete ekleme işlemi gerçekleştiğinde bir değişken gelmesini gerek kalmıyor.
Farklı şeyler göstermek açısından bu örneği ön yüzden çekebildiğimiz verilerle yapalım.
Bildiğiniz gibi bir internet sayfasındaki her elementin class yada id bilgisi olur. Biz javascript sayfasında bu bilgileri okuyabiliriz. Eğer internet sayfasında ürün adının üstüne gelip, sağ tıklayıp inspect yani incele seçeneğine tıklarsanız. Açılan pencerede o elementin hangi class değerine yada id değerine sahip olduğunu görebilirsiniz.
Diyelim ki ürün adını “productName” adlı bir class sayesinde okuyabiliriyoruz.
var productName=document.querySelector(“.productName”).innerText.trim()
Ürün adını ön yüzden okuduk ve bir değişken içine attık. Aynı şekilde ürün id’sini url’den okuyalım.
var productId=new URLSearchParams(window.location.search).get(“productId”)
Yukarıdaki örneklerde olduğu gibi farklı farklı değişkenler içinde okuyabildiğimiz tüm verileri alıyoruz. Daha sonra kullanıcı “sepete ekle” butonuna tıkladığında aşağıdaki kodun çalışmasını sağlıyoruz.
dataLayer.push({
‘event’: ‘addToCart’,
‘ecommerce’: {
‘currencyCode’: ‘TRY’,
‘add’: {
‘products’: [{
‘name’: productName, // veriyi attığınız değişkenin adı
‘id’: productId, // veriyi attığınız değişkenin adı
‘price’:productPrice, // veriyi attığınız değişkenin adı
‘brand’: productBrand, // veriyi attığınız değişkenin adı
‘category’:productCategory, // veriyi attığınız değişkenin adı
‘variant’: productVariant, // veriyi attığınız değişkenin adı
‘quantity’: productQuantity, // veriyi attığınız değişkenin adı
}]
}
}
});
Bu kod sayesinde ‘‘addToCart’ eventi oluşturduk, şimdi ‘addToCart’ eventi geldiğince ateşleme yapacak custom event tanımlayıp, bilgileri analytics’e eventler sayesinde gönderiyoruz. Hepsi bu.
Sepetten ürün çıkarma maalesef bu kadar basit olmuyo kullanıcı farklı farklı sayfalardan sepetten çıkarma işlemlerini yapabiliyor, birden fazla ürün sepetten çıkartabiliyor. Yine tıklanan element’in bilgilerini ön yüzden okuyabilir miyiz bunu araştırıyoruz. Yukarıdaki kodun event kısmını “removeFromCart” olarak değiştiriyoruz, altında bulunan “add” kısmını da “remove” olarak değiştiriyoruz. Bu işlemde tamamlanmış oluyor.
Bu şekilde ürün bazlı gelişmiş e-ticaret verilerini tamamlamış olduk. Konunun özünü kavradığınızı düşünüyorum.
Kısaca tekrar etmek gerekirse,
- google’ın gelişmiş e-ticaret için bizden istediği kod yapısına bakıyoruz. (https://developers.google.com/tag-manager/enhanced-ecommerce)
- Arka plandan gelen değişkenleri okuyoruz, okuyamıyorsak ön yüzden okumaya çalışıyoruz.
- Kullanıcı ilgili işlemi yaptığında (sepete ekleme,ürün detay sayfası görüntüleme vs.) değişkenler ile bu verileri gerekli alanlara yerleştiriyoruz ve kodların “custom HTML” etiketi olarak çalışmasını sağlıyoruz
- Çalışan kodların event kısmına verdiğimiz ismi alıp, bu isimle custom event trigger’ı oluşturuyoruz.
- Daha sonra bu trigger’a sahip bir analytics etiketi oluşturup “use datalayer” seçeneğiyle bilgileri analytics’e gönderdiğimize emin oluyoruz.
Bir sonraki yazıda tekrar görüşmek üzere.










