İçindekiler
Breadcrumb Nedir?
Breadcrumb, Türkçe adıyla “sayfa işaretleri yolu”, kullanıcıların ve arama motoru botlarının sitemizde yer alan hiyerarşiyi anlamasına ve bu yapı çerçevesinde hareket etmesine yardımcı olan bağlantılar kümesine verilen isimdir. Alt kategorilerden oluşan bir sitenin daha hızlı gezilebilmesini sağlayan bir sistemdir.
Breadcrumb yani Türkçe adıyla Ekmek Kırıntısı kullanıcıların internet sitenizin hangi sayfasında olduğunu ve bu sayfanın sitenizin hiyerarşik düzeninin neresinde olduğunu gösteren bir yönlendirme navigasyonudur. Genellikle sitenizin üst kısmında yatay şekilde bulunur. İsmini herkesin bildiği “Hansel ile Gratel” adlı masalda iki kardeşin eve geri dönüş yolunu bulabilmek için yola ekmek kırıntıları bırakmasından alır.
Breadcrumb, birçok sayfaya sahip internet sitelerinde (E-Ticaret, Blog vs) bir önceki kategoriye dönmek, site hiyerarşisini anlamak veya baktığınız sayfa ile alakalı başka sayfaları görmek isteyen kullanıcılar ve arama motoru botları için vazgeçilmez bir öğedir. Kısaca sitenizin kullanılabilirliğini büyük ölçüde arttırır ve arama motorları tarafından sevilir.
Kullanıcı deneyimi açısından baktığımızda da sayfalarınız arasında rahat dolaşılabilmesi kullanıcıların sitenizde daha fazla kalmasını sağlayacaktır. Her SEO uzmanı tarafından bilinen bir şey varsa o da kullanıcılar gözetilerek yapılan her iyileştirme Google tarafından da sevilir. Günümüzde internet trafiğinin yarısından fazlasının mobilden sağlandığını düşündüğünüzde bu yapının kullanımı arama sonuçlarında çıkan sayfalarınızın link kısmını aşağıdaki gibi daha dikkat çekici kılar.
Breadcrumb Nasıl Kullanılır?
Öncelikle breadcrumb kullanmaya başlamadan önce almanız gereken 3 karar var. Bunlara beraber bakalım;
Breadcrumb Ayracı Seçimi
Breadcrumb ayracı olarak neyi kullanacağınıza karar vermeniz gerekmektedir. Genellikle sayfalar arasındaki hiyerarşiyi belirtmek için ( > ) büyüktür işareti ile ayrım kullanılır. Fakat sizin tasarımınıza uygun değilse tire, nokta veya eğik çizgi kullanabilirsiniz.
Aşağıda klasik kullanımlarında dışında olan birkaç kullanım örnek olarak gösterilmiştir.
www.seohocasi.com

Breadcrumb Büyüklüğü
Breadcrumb büyüklüğü de kullanıcılarınızın gözüne batmayacak fakat istediklerinde görebilecekleri boyutta olmalıdır. Biz genellikle sitelerin menü boyutuyla aynı boyutta veya onlardan biraz küçük bir şekilde düzenlenmesi gerektiğini düşünüyoruz.
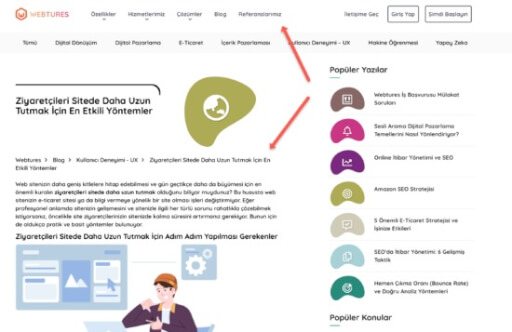
Örnek olarak www.webtures.com/tr

Breadcrumb Konumu
Breadcrumb etiketlerinin sayfanızdaki konumu menünün hemen altında sola yatık bir şekilde veya ortada olmalıdır. Sağ kısımda olan kullanım ise ancak sitenizin tasarımı sizi bu şekilde kullanmaya mecbur bıraktığında kullanılmalıdır.
Örnek olarak https://www.seohocasi.com

Breadcrumb nasıl kullanılır?
Breadcrumb, Google’ın ve birçok arama motorunun standart olarak kabul ettiği Schema.org etiketlemeleriyle yapılmalıdır. Eğer WordPress gibi bir hazır sistem kullanıyorsanız Yoast benzeri SEO eklentileri kurarak bu özelliği etkinleştirebilirsiniz. Fakat kendinize özel bir yazılımınız varsa ve bu yapıyı sonradan kazandırıyor veya düzenliyorsanız kullanmanız gereken etiket standartlarına https://schema.org/BreadcrumbList tıklayarak ulaşabilirsiniz. Örnek olarak sizin için bir E-Ticaret sitesi için kullanım nasıl olmalıdır ona bakacağız.
Örnek kodlama yapısı:
<ol itemscope itemtype=”https://schema.org/BreadcrumbList”>
<li itemprop=”itemListElement” itemscope
itemtype=”https://schema.org/ListItem”>
<a itemprop=”item” href=”https://ornekdomain.com“>
<span itemprop=”name”>Ana Sayfa</span></a>
<meta itemprop=”position” content=”1” />
</li>
<li itemprop=”itemListElement” itemscope
itemtype=”https://schema.org/ListItem”>
<a itemprop=”item” href=” https://ornekdomain.com/pasta-kaliplari“>
<span itemprop=”name”>Pasta Kalıpları</span></a>
<meta itemprop=”position” content=”2” />
</li>
<li itemprop=”itemListElement” itemscope
itemtype=”https://schema.org/ListItem”>
<a itemprop=”item” href=” https://ornekdomain.com/kalpli-pasta-kalibi“>
<span itemprop=”name”>Kalpli Pasta Kalıbı</span></a>
<meta itemprop=”position” content=”3” />
</li>
</ol>
Yukarıdaki örnektekine benzer bir yapıda breadcrumb kodlaması yaptığımızda sitemiz Google arama sonuçlarında aşağıdaki gibi gözükecektir.